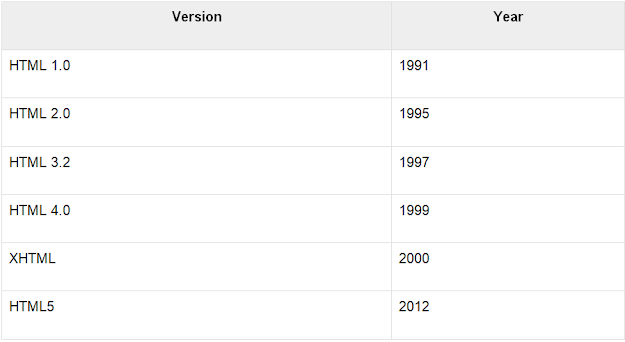
HTML Versions
The following table shows the various versions of HTML:
HTML Tags
Tag is a command that tells the web browser how to display the text, audio, graphics or video on a web page.
Key Points:
(1) Tags are indicated with pair of angle brackets.
(2) They start with a less than (<) character and end with a greater than (>) character.
(3) The tag name is specified between the angle brackets.
(4) Most of the tags usually occur in pair: the start tag and the closing tag.
(5) The start tag is simply the tag name is enclosed in angle bracket whereas the closing tag is specified including a forward slash (/).
(6) Some tags are the empty i.e. they don’t have the closing tag.
(7) Tags are not case sensitive.
(8) The starting and closing tag name must be the same. For example <b> hello </i> is invalid as both are different.
(9) If you don’t specify the angle brackets (<>) for a tag, the browser will treat the tag name as a simple text.
(10) The tag can also have attributes to provide additional information about the tag to the browser.
Basic tags
The following table shows the Basic HTML tags that define the basic web page:
The following code shows how to use basic tags.
<html> <head> Heading goes here…</head> <title> Title goes here…</title> <body> Body goes here…</body> </html>
Formatting Tags
The following table shows the HTML tags used for formatting the text:
|
Tag |
Description |
|
<b> </b> |
Specifies the text as bold. Eg. this is bold text |
|
<em> </em> |
It is a phrase text. It specifies the emphasized text.
Eg. Emphasized text |
|
<strong> </strong> |
It is a phrase tag. It specifies an important text.
Eg. this is strong text |
|
<i> </i> |
The content of italic tag is displayed in italic.
Eg. Italic text |
|
<sub> </sub> |
Specifies the subscripted text. Eg. X1 |
|
<sup> </sup> |
Defines the superscripted text. Eg. X2 |
|
<ins> </ins> |
Specifies the inserted text. Eg. The price of pen is
now 15. |
|
<del> </del> |
Specifies the deleted text. Eg. The price of pen is
now 15. |
|
<mark> </mark> |
Specifies the marked text. Eg. It is raining |
Table Tags
Following table describe the commonaly used table tags:
List tags
Following table describe the commonaly used list tags:
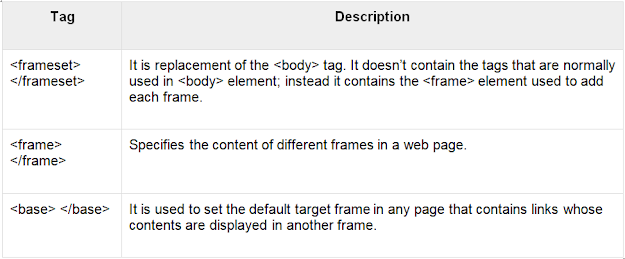
Frames
Frames help us to divide the browser’s window into multiple rectangular regions. Each region contains separate html web page and each of them work independently.
The following table describes the various tags used for creating frames:
Forms
Forms are used to input the values. These values are sent to the server for processing. Forms uses input elements such as text fields, check boxes, radio buttons, lists, submit buttons etc. to enter the data into it.
The following table describes the commonly used tags while creating a form:







0 comments:
Post a Comment